How To Do Animation When You Scroll At A Certain Point Of Html
With some clever employ of HTML, CSS, and JavaScript, you can make some pretty astonishing websites. Simply, let's not dance around things — actually writing the code can feel mundane at times, specially if y'all're simply starting to learn the nuts. That's why nosotros recommend trying something new every one time in a while. Maybe it's learning a new element you've never used earlier, or it's experimenting with CSS or a framework like Bootstrap. If now feels like one of those times for y'all, keep reading. In this guide, nosotros'll show you how to generate scrolling text in HTML and CSS. With this fun fox, you tin make a news ticker, create finish credits for a movie, or even make visitors feel immersed in a milky way far, far abroad. While it'south best to keep websites elementary and content-focused, some creative touches here and there can draw new visitors in. Below, we've provided iv code templates you can copy and tweak for an easy text scrolling effect. We'll be using CSS animations paired with the transform: translateX and transform: translateY properties to achieve scrolling text with CSS. To ensure cross-browser compatibility, we'll also add animation rules with the vendor prefixes -webkit- (for Safari and Chrome) and -moz- (for Firefox). Let'south offset with right-to-left text. To make our text roll right-to-left, we'll place it inside a div with the id scroll-text — this is the element that will be moving inside its container div, ringlet-container. The HTML, curl animation CSS, and effect are below. Run into the Pen Scrolling Text CSS: right to left past Christina Perricone (@hubspot) on CodePen. Ultimately, y'all'll accept to do some tinkering with the CSS to become your scrolling consequence to wait how you want. To change the curlicue speed, change the seconds value of the blitheness property from 10s to something else. A lower value speeds upwardly the scrolling effect and a higher value slows it down. The scrolling speed is also affected by the width of the div: The wider the curlicue container, the faster the text will curl. This means that the text speed with modify if the browser window is resized. To resolve this trouble, yous can fix the curlicue container width to a specific pixel value. For left-to-correct scrolling text, just bandy the positive and negative translateX values. Then, nosotros'll change all instances of 100% to -100% and all instances of -100% to 100%. I've also right-aligned the text inside coil-text so that the text appears immediately at the start of the animation. Run across the Pen Scrolling Text CSS: left to right by Christina Perricone (@hubspot) on CodePen. To make your text curlicue vertically, change all instances of translateX to translateY. I've too centered the text, lowered the animation elapsing to 5 seconds, and given the div container a pinnacle value and then the vertical gyre is more apparent. See the Pen Scrolling Text CSS: bottom to tiptop by Christina Perricone (@hubspot) on CodePen. Like with horizontal scrolling, nosotros simply need to flip our positive and negative translateY values to change the direction of the vertical scroll: Run across the Pen Scrolling Text CSS: tiptop to bottom by Christina Perricone (@hubspot) on CodePen. More elaborate and dynamic scrolling text elements may crave JavaScript to mimic a marquee consequence, rather than relying purely on CSS animations. Hither are a couple of examples of using JavaScript for this purpose. This offset example uses JavaScript (specifically jQuery) to generate a rotating ticker animation from a group of list items. The cool thing about this implementation is that you can add as many listing items as y'all want without needing to alter the script. Meet the Pen Infinite scrolling horizontal text past Jonathan Marzullo (@jonathan) on CodePen. Source This next example triggers side-scrolling text from a user's scrolling action. This is somewhat common on websites and adds some extra dimensionality to increase date. See the Pen Horizontal Scroll Text by Nikola Caper (@nikantic) on CodePen. Source It'due south i thing to meet a basic example of scrolling text equally a demonstration, and an entirely dissimilar thing seeing it worked into a website's blueprint. For inspiration, hither are some examples of what your scrolling text could wait like. User feel studio Digital of Things employs scrolling text on its homepage, achieving a total-page marquee upshot. It's minimal only impactful, and the text moves relatively slowly then every bit to not overwhelm the visitor. Image Source Scrolling text dominates the homepage of this hot sauce make. Every bit y'all whorl downwards, the text moves left-to-right, right-to-left, and vertically across the page. It'due south a care for to the optics, sure to grab the attending of anyone in the market for a new topping. Paradigm Source This website for a disaster relief fund implements more subtle scrolling text. The designers take kept the focus on the images and articles while positioning the scrolling text along the bottom of the screen. Again, this text is slow-moving, as its size would make it hard to read at faster speeds. Image Source Squadeasy's 404 page really does a good chore of letting you know it's a 404 page, thank you to scrolling text across the whole screen. Plus, the floating puppy head in the centre keeps things light. Image Source Lastly, we have the portfolio site for designer Andrew Leguay. Scroll downwardly the homepage and you'll notice a clever use of scrolling text to showcase the brands he's collaborated with. This scrolling text is also tilted slightly, helping the folio element stand up out even more. Image Source In addition to CSS animations, in that location'south some other way to create scrolling text with pure HTML, with the <marquee> element. This tag automatically creates a page region with scrolling text, and you can customize its function with various attributes: See the Pen marquee examples past Christina Perricone (@hubspot) on CodePen. However (and that'due south a big "still"), the marquee element is deprecated in HTML5, and we don't recommend using it for this reason. If the examples above work in your browser, great! But, at that place'due south a gamble they won't in the hereafter. So, stick to using the gyre animation CSS method we explained above, as this is compliant with the current CSS3 standards. Curious to learn more about how HTML and CSS work? We've compiled everything marketers need to know about these languages into one complimentary ebook — become information technology below. Editor's annotation: This post was originally published in June 2021 and has been updated for comprehensiveness. 
How to Create Scrolling Text in CSS
CSS Horizontal Scrolling Text: Correct-to-Left
CSS Horizontal Scrolling Text: Left-to-Correct
CSS Vertical Scrolling Text: Bottom-to-Top
CSS Vertical Scrolling Text: Superlative-to-Lesser
JavaScript Scrolling Text
Scroll Text Examples
Digital of Things
-1.gif?width=650&name=Scrolling%20text%20(FIR%20update%20Sept.%202021)-1.gif)
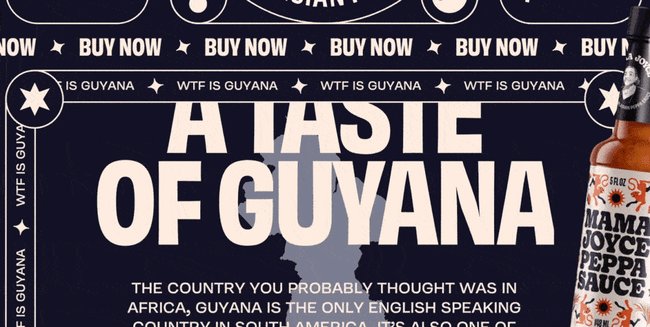
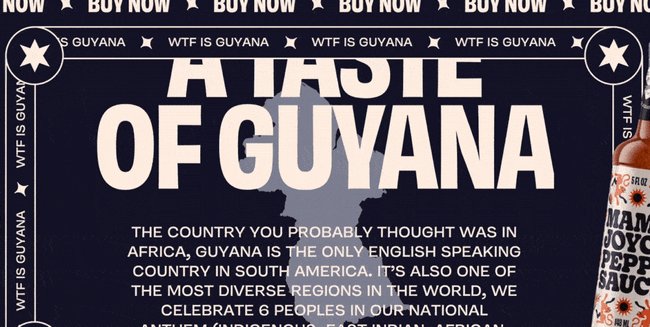
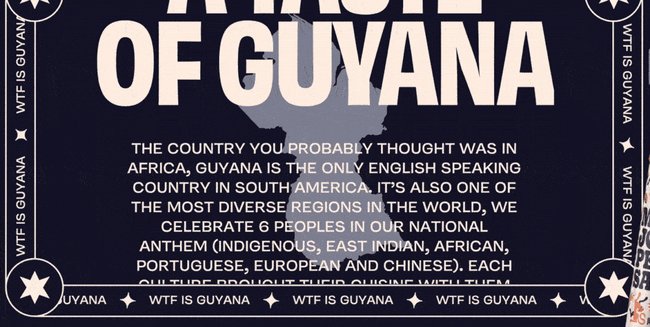
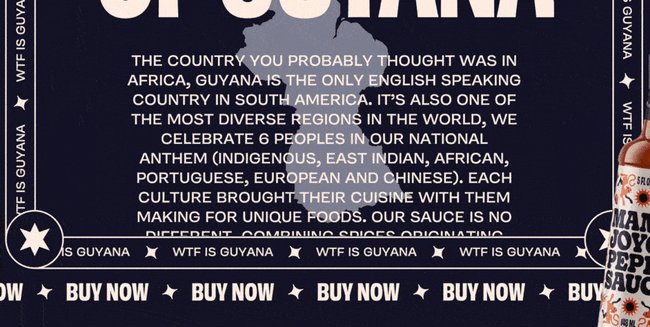
Mama Joyce Peppa Sauce

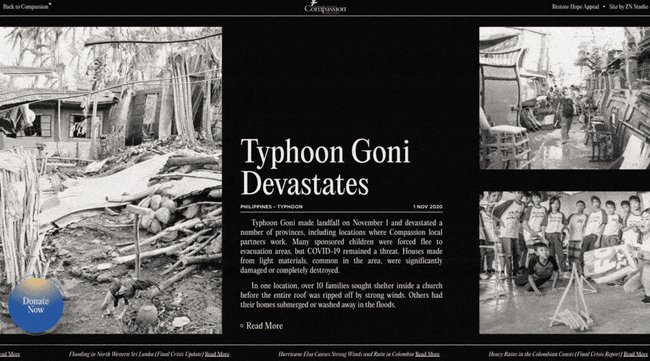
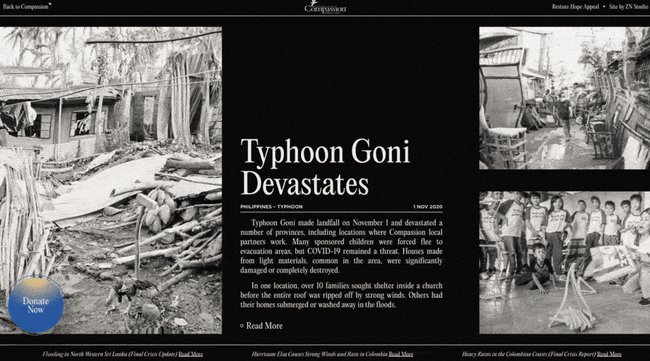
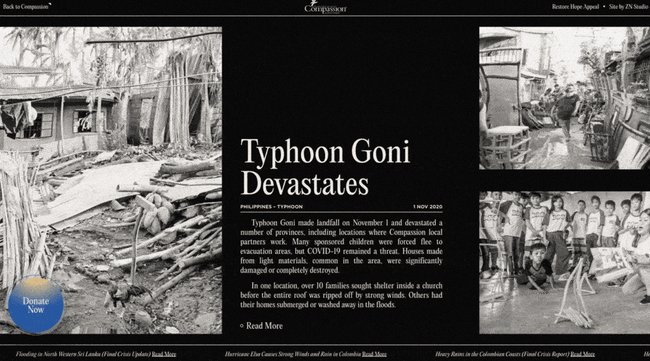
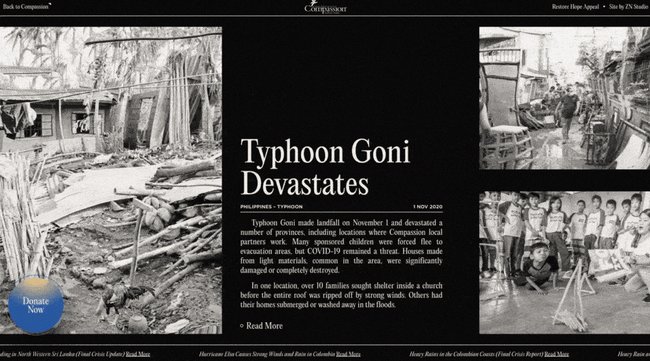
Restore Hope Appeal

Squadeasy
.gif?width=650&name=Scrolling%20text%20(FIR%20update%20Sept.%202021).gif)
Andrew Leguay
-2.gif?width=650&name=Scrolling%20text%20(FIR%20update%20Sept.%202021)-2.gif)
HTML5 Scrolling Text: A Notation on the marquee Element


Originally published Sep nine, 2021 7:00:00 AM, updated Apr 20 2022
Source: https://blog.hubspot.com/website/scrolling-text-css
Posted by: morganknor1997.blogspot.com

0 Response to "How To Do Animation When You Scroll At A Certain Point Of Html"
Post a Comment